Prisma는 ORM(Object-relational mapping)이다.
Prisma는 데이터베이스 관련한 어려운 문제들을 해결해준다.
Prisma는 어플리케이션에서 필요한 모델을 graphql로 정의할 수 있다는 점에서
다른 ORM과 비교해 특별하다.
prisma를 하기 위해서는 우선 회원가입이 필요하다.
Prisma - Database tools for modern application development
Prisma replaces traditional ORMs and can be used to build GraphQL servers, REST APIs, microservices & more.
www.prisma.io


터미널에 npm install -g prisma 로 설치 후 ( global로 설치하지 않으면 에러가 난다 정확한 이유는 모르겠다.)
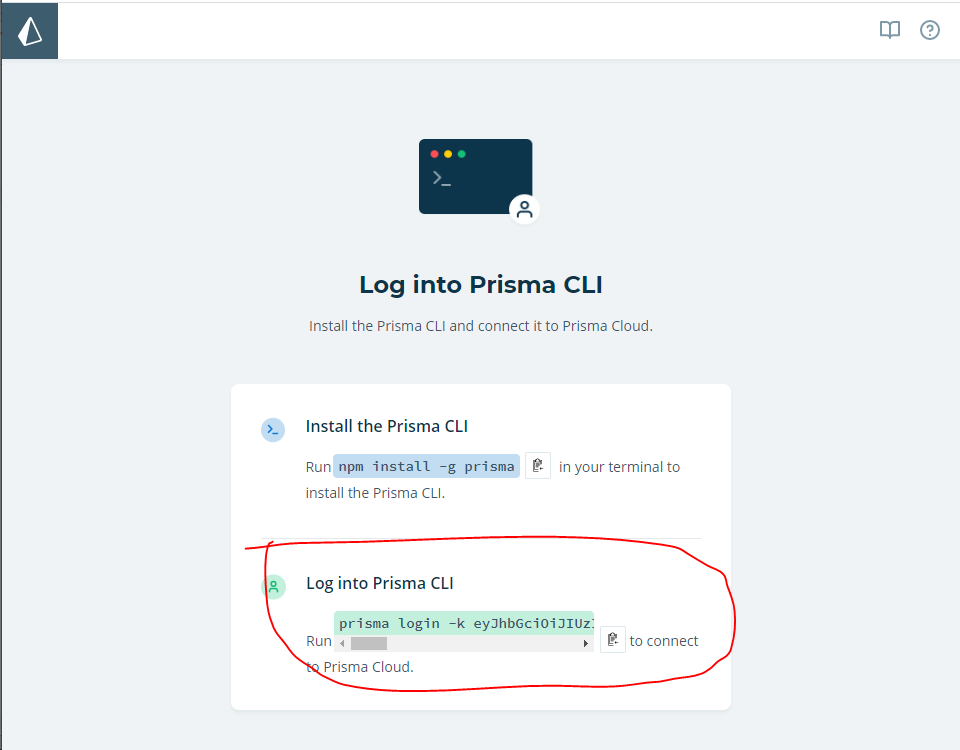
Log into Prisma CLI 코드를 복사해서 프로젝트 터미널에 붙여넣자.

인증을 성공했고 이제 서비스를 이용할 수 있다.

prisma init 명령어로 서비스를 시작할 수 있다.
기존 데이터베이서를 사용할지, 새로만들지 선택할수 있다.
Demo server를 선택하자. 데모 환경에서 호스팅 되는것이다.
서비스 이름은 kimgram-backend
stage는 dev
client는 javascript
코드가 generated 폴더에 생성된다 . (기본적인경우 이 폴더는 .gitignore에 등록해주자)
모델은 아래와 같다 datamodel.prisma

모델을 prisma에 추가하고 싶다면
prisma deploy를 입력하자.
prisma 계정에 반영됨


logging 전용 미들웨어 모듈인 morgan을 설치하자
yarn add morgan
server.js에
import logger from "morgan" 추가
GraphQLServer에는 express 서버가 내장되어 있다. 따라서
server.express라고 입력하면 GraphQLServer 내의 express서버에 접근할 수 있다
express 서버에서 morgan미들웨어(logger모듈)을 사용하기로한다.
server.js에 서버 생성 후
server.express.use(logger("dev"));를 입력 // "dev"는 옵션이다.
sever.js에 기존에 입력된 것처럼 typeDefs와 resolvers를 추가하지 않고 더 프로페셔널하게 추가해보자.
src/api 경로에 모든 graphql과 resolvers파일들을 추가한후
src/schema.js에서 해당하는 모든 graphql, resolvers 파일들을 import한다.
src/server.js에서는 schema.js 파일 하나만 import한다.
이를 위해서는 graphql-tools / merge-graphql-shemas를 설치하자.
yarn add graphql-tools merge-graphql-shemas
테스트를 위해
src/api/Hello/sayHello 디렉토리에
sayHello.graphql
sayHello.js 파일을 추가한 후
sayHello.graphql에

sayHello.js에

src/schemas.js에

src/server.js에
import schema from "./shema";
const server = new GraphQLServer( {schema } );

추가한다.
localhost:4000에서 검증해보자

잘된다!
graphql-yoga를 이용해 서버를 세우고,
그 다음에 prisma를 서버 코드에 추가할 계획( what is prisma?)
graphql-yoga는 graphql서버를 쉽게 설치하게 도와줌.
https://github.com/prisma-labs/graphql-yoga
prisma-labs/graphql-yoga
🧘 Fully-featured GraphQL Server with focus on easy setup, performance & great developer experience - prisma-labs/graphql-yoga
github.com
.babelrc파일을 추가하고 아래처럼 작성,

yarn add @babel/{node,preset-env,core}
위 두 작업을 하지 않으면 import인식 에러뜸
dotenv 모듈을 설치하자. dotenv모듈은 .env 파일을 읽는다.
yarn add dotenv
src/server.js파일을 아래와 같이 작성한다.

서버를 만들때 GraphQLServer()를 이용한다 이때 파라미터로
typeDef와 resolver들이 필요함.
dotenv config 에서 포트를 읽어오게 할 수 있다.
.env파일에 PORT를 추가하자.

yarn dev를 실행하면

콘솔 로그 가 출력되는것을 볼 수 있따.
***만약 Error: Requires Babel "^7.0.0-0", but was loaded with "6.26.3". 에러 발생시
yarn remove babel-cli 를 해주도록 하자 ***
